::PROYECTO FINAL. DOMÓTICA EN EL HOGAR::
1. PRESENTACIÓN DEL PROYECTO
- El proyecto se ha diseñado para crear una una casa inteligente.
- Hay control y monitorización de eventos de una casa, que recibe datos por internet o red, mediante los sensores de Humedad, temperatura, luminosidad y movimientos.
- Estos valores influiran sobre unos actuadores, como relés de CA, un motor, un Dimmer y una alarma sonora.
- Podrán actuar en tiempo real por acción del usuario o posteriormente realizandolo mediante una programación específica. Por ejemplo: Nos interesa que cuando tengamos menos de un valor de temperatura, actue un relé sobre un calefactor de CA, o cuando el sensor de luz detecte menos de una intensidad de luz vaya regulando o disminuyendo progresivamente la intensidad de una lámpara de CA.
- Estos datos se recogen y envían a una base de datos, donde quedan registrados por fecha y hora, pudiendo consultarse posteriormente y a al vez quedan recogidos por una gráfica que compara estos valores.
- Aquí quiero mostrar varias diapositivas que diseñé para al exposición de mi proyecto.
Es un resumen en 11 diapositivas utilizadas para hacer una demostración del mismo.
-------------------------------------------------------------------------------------------------------------
2. DIAGRAMA DE GANTT.
- Planificación del proyecto. Realizado con Software libre de planificación de proyectos:
Gantt Project.
- Finalmente el proyecto fue empezado el dia 9-1-2015 y finalizado el 13-3-2015.
Enlace a la web oficial del software:
-------------------------------------------------------------------------------------------------------------
3. COMPONENTES.
3.1 ARDUINO ETHERNET SHIELD:
- Es un shield (Escudo) compatible con Arduino UNO y MEGA.
Con el vamos vamos a conectar nuestro Arduino a una red LAN utilizando la librería Ethernet.
- Con ésta placa y la ayuda de la libería proporcionada, podremos realizar tanto un pequeño servidor web, como un cliente. La configuración de red se realiza mediante software, por lo que podremos adaptar con facilidad la placa a nuestra red local.
- En mi proyecto he diseñado una web para interactuar con Arduino, el shield ethernet y los sensores.
Tanto arduino como la web actúan de servidor y de cliente.
Dispone de un zócalo para tarjetas de memoria micro-SD para poder almacenar ficheros o servirlos como servidor web embedido. También incluye un controlador de reset automático para que el chip interno W5100 esté bien reiniciado y listo para utilizar al arranque.
La placa Arduino se comunica con el módulo W5100 y la micro-SD utilizando el bus SPI (mediante el conector ICSP). Esto se encuentra en los pines digitales 11, 12 y 13 en el modelo Duemilanove y en los pines 50, 51 y 52 del modelo MEGA. En ambas placas, el pin 10 es utilizado para seleccionar el W5100 y el pin 4 para la micro-SD. Estos pines no pueden ser utilizados para otros fines mientras la Ethernet Shield esté conectada. El en MEGA, el pin SS (53) no es utilizado pero debe dejarse como salida para que el bus SPI funcione correctamente.
El W5100 y la micro-SD comparten el bus SPI, por lo que sólo uno de ellos puede ser utilizado a la vez.
Especificaciones Requiere y la placa Arduino (no incluido)
- Tensión de 5V (suministrada por la placa Arduino)
- Controlador Ethernet: W5100 con tampón interno de 16K
- La velocidad de conexión: 10/100Mb
- Conexión con Arduino en puerto SPI
- Compatible con IEEE802.3af
- Rizado de salida y ruido bajos (100mVpp)
- Entrada de tensión de 36V a 57V
- Protección contra sobrecarga y cortocircuito
- Salida de 9V
- Alta eficiencia convertidor DC / DC: tipo del 75% a la carga el 50%
- Aislamiento de 1500 V (entrada a salida)
3.2 SENSORES:
- HC-SR501. Sensor de movimiento por infrarrojos.
- Es un módulo con sensor LHI778 detector piroeléctrico de movimiento por infrarrojos.
El módulo HC-SR501 tiene 3 pines de conexión +5v, OUT (3,3v) y GND, y dos resistencias variables de calibración (Ch1 y RL2).
- Ch1: Con esta resistencia podemos establecer el tiempo que se va a mantener activa la salida del sensor. Una de las principales limitaciones de este módulo es que el tiempo mínimo que se puede establecer es de más o menos 3s. Si cambiamos la resistencia por otra de 100K, podemos bajar el tiempo mínimo a más o menos 0,5 s.
- RL2: Esta resistencia variable nos permite establecer la distancia de detección que puede variar entre 3-7m.
Características:
- Modulo sensor de movimiento HC-SR501 compatible con Arduino.
- Con sensor piroeléctrico de infrarrojos LHI778.
- Sensor infrarrojo con circuito de control.
- Sensibilidad y tiempo ajustables.
- Voltaje de funcionamiento: 4.5V- 20V.
- Consumo en estado inactivo: <60uA.
- Voltaje de salida: 3.3V TTL output.
- Distancia de detección: de 3 a 7 metros (ajustable).
- Intervalo de tiempo: 5-200s (ajustable, por defecto 5s ±3%).
- Tiempo de bloque: 2.5s (por defecto)
- Activación: L: evento irrepetible H: evento repetible
- Temperatura de trabajo:-20ºC a 80°C.
- Dimensiones: 3,2cm x 2,4cm x 1,8cm.
Sensor de humedad y temperatura de bajo costo. Al ser la salida que proporciona digital, no necesita utilizar entradas analógicas.
El sensor de humedad es de tipo capacitivo, mientras que la medición de temperatura se efectúa mediante un termistor.
Características:
- Tensión de operación: 3 a 5 VDC 2.5mA max.
- Rango de medición de humedad: 20-80% ±5% de exactitud.
- Rango de medición de temperatura: 0-50ºC ±2% de exactitud.
- Máxima velocidad de muestreo: 1Hz.
- Tamaño: 15.5x12x5.5 mm.
- 4 pines con paso 0.1".
El LM35 es un sensor de temperatura con una precisión calibrada de 1ºC. Su rango de medición abarca desde -55°C hasta 150°C. La salida es lineal y cada grado centígrado equivale a 10mV, por lo tanto:
- 150ºC = 1500mV
- -55ºC = -550mV1
- Características:
- Sus características más relevantes son:
- Está calibrado directamente en grados Celsius.
- La tensión de salida es proporcional a la temperatura.
- Tiene una precisión garantizada de 0.5°C a 25°C.
- Opera entre 4 y 30 voltios de alimentación.
- Baja impedancia de salida.
- Baja corriente de alimentación (60uA).
- Bajo coste.
- LDR. Fotorresistor. Sensor de luz.
Un fotorresistor o LDR (por sus siglas en inglés "light-dependent resistor") es un componente electrónico cuya resistencia varia en función de la luz.
El valor de resistencia eléctrica de un LDR es bajo cuando hay luz incidiendo en él (puede descender hasta 50 ohms) y muy alto cuando está a oscuras (varios megaohmios).
Su funcionamiento se basa en el efecto fotoeléctrico. Un fotorresistor está hecho de un semiconductor de alta resistencia como el sulfuro de cadmio, CdS. Si la luz que incide en el dispositivo es de alta frecuencia, los fotones son absorbidos por las elasticidades del semiconductor dando a los electrones la suficiente energía para saltar la banda de conducción. El electrón libre que resulta, y su hueco asociado, conducen la electricidad, de tal modo que disminuye la resistencia. Los valores típicos varían entre 1 MΩ, o más, en la oscuridad y 100 Ω con luz brillante.
Las células de sulfuro del cadmio se basan en la capacidad del cadmio de variar su resistencia según la cantidad de luz que incide en la célula. Cuanta más luz incide, más baja es la resistencia. Las células son también capaces de reaccionar a una amplia gama de frecuencias, incluyendo infrarrojo (IR), luz visible, y ultravioleta (UV).
La variación del valor de la resistencia tiene cierto retardo, diferente si se pasa de oscuro a iluminado o de iluminado a oscuro. Esto limita a no usar los LDR en aplicaciones en las que la señal luminosa varía con rapidez. El tiempo de respuesta típico de un LDR está en el orden de una décima de segundo. Esta lentitud da ventaja en algunas aplicaciones, ya que se filtran variaciones rápidas de iluminación que podrían hacer inestable un sensor (ej. tubo fluorescente alimentado por corriente alterna). En otras aplicaciones (saber si es de día o es de noche) la lentitud de la detección no es importante.
Se fabrican en diversos tipos y pueden encontrarse en muchos artículos de consumo, como por ejemplo en cámaras, medidores de luz, relojes con radio, alarmas de seguridad o sistemas de encendido y apagado del alumbrado de calles.
- FINALES DE CARRERA
-------------------------------------------------------------------------------------------------------------
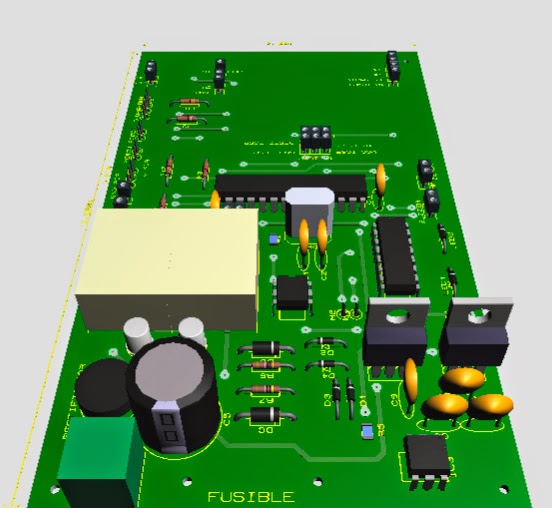
3.3 COMPONENTES ELECTRÓNICOS. CIRCUITO PCB.
FUENTE DE ALIMENTACIÓN
|
||
Transformador de CA. 230V-15V CA
|
Fuente alimentación
|
|
Regulador de tensión 7805. 5V. TO-220
|
Fuente alimentación
|
|
Regulador de tensión 7812. 12V. TO-220
|
Fuente alimentación
|
|
Fusible. 3,5 Amperios
|
Fuente alimentación
|
|
Led ROJO 1,7 V. 20 mA
|
Fuente alimentación. 7805
|
|
Led ROJO 1,7 V. 20 mA
|
Fuente alimentación. 7812
|
|
W08M. Rectificador de doble onda de CA. Puente de diodos encapsulado
|
Fuente alimentación
|
|
MICROCONTROLADOR
|
||
Atmega 328p. 28 pines. DIL 28.
|
Microcontrolador
|
|
Oscilador 16 MHz. Cristal de cuarzo
|
Microcontrolador Atmega 328p
|
|
Pulsador
|
RESET. Microcontrolador
|
|
CONTROL DE PUERTA DE GARAJE
|
||
L293d. Microcontrolador. Puente en H. DIL 16
|
Control de motor 24V CC
|
|
D1. Diodo 1N4007
|
Disipador de calor. Protección. L293d
|
|
D2. Diodo 1N4007
|
Disipador de calor. Protección. L293d
|
|
D3. Diodo 1N4007
|
Disipador de calor. Protección. L293d
|
|
D4. Diodo 1N4007
|
Disipador de calor. Protección. L293d
|
|
Motor 24V. CC
|
Control de L293d. Puente en H
|
|
RELÉS
|
||
RELÉ. FINDER 36.11.9.012.4011. 12VCC. 10A/250V
|
Actuador Temperatura. CA
|
|
RELÉ. FINDER 36.11.9.012.4011. 12VCC. 10A/250V
|
Actuador Humedad. CA
|
|
4N25. Optoacoplador. Transistor. DIL 6
|
Actuador Relé Temperatura
|
|
4N25. Optoacoplador. Transistor. DIL 6
|
Actuador Relé Humedad
|
|
D4. Diodo 1N4007
|
Protección Relé Temperatura
|
|
D5. Diodo 1N4007
|
Protección Relé Humedad
|
|
Transistor Q1. BC 549C. TO-92
|
Actuador Temperatura
|
|
Transistor Q2. BC 549C. TO-92
|
Actuador Humedad
|
|
CONDENSADORES
|
||
NOMBRE
|
VALOR
|
APLICACIÓN
|
C1
|
22 pF. Disco cerámico
|
Microcontrolador Atmega 328p
|
C2
|
22 pF. Disco cerámico
|
Microcontrolador Atmega 328p
|
C3
|
100 nF. Poliester
|
Microcontrolador Atmega 328p
|
C4
|
100 nF . Poliester
|
Microcontrolador Atmega 328p
|
C5
|
2200 uF. Electrolítico
|
Fuente de alimentación. Filtro de Rizado
|
C6
|
330 nF. Poliester
|
Fuente de alimentación. 7805
|
C7
|
100 nF. Disco cerámico
|
Fuente de alimentación. 7805
|
C8
|
330 nF. Poliester
|
Fuente de alimentación. 7812
|
C9
|
100 nF. Disco cerámico
|
Fuente de alimentación. 7812
|
RESISTENCIAS
|
||
NOMBRE
|
VALOR (Ohm)
|
APLICACIÓN
|
R1
|
330. SMD
|
Led. Fuente alimentación 5v
|
R2
|
1k. SMD
|
Led. Fuente alimentación 12v
|
R3
|
10k. 1/2w
|
Reset. Microcontrolador Atmega
328p
|
R4
|
1k. SMD
|
4n25. Optoacoplador
|
R5
|
1k. SMD
|
4n25. Optoacoplador
|
R6
|
4,7k. 1/2w
|
Transistor Relé
|
R7
|
4,7k. 1/2w
|
Transistor Relé
|
R8
|
33k. 1/2w
|
Sensor de luz. LDR
|
R9
|
4,7k. 1/2w
|
Sensor DHT11
|
R10
|
4,7k. 1/2w
|
Final de carrera. Motor 24V
|
R11
|
4,7k. 1/2w
|
Final de carrera. Motor 24V
|
4. ESQUEMA DEL CIRCUITO FINAL Y PCB.
- Esquema Circuito Final-
- Esquema Circuito PCB -
-------------------------------------------------------------------------------------------------------------
6. DISEÑO, PROTOTIPOS Y CONTRUCCIÓN DE LA PCB
6.1 Prototipos:
- Protoboard:
- Prototipo 2. Implementación de componentes y fuente de alimentación:
- Proceso de construcción de PCB final:
- PCB Final en funcionamiento:
-------------------------------------------------------------------------------------------------------------
7. PROGRAMACIÓN Y ALGORITMOS REALIZADOS PARA EL TRABAJO Y CONTROL DE LOS SENSORES Y ACTUADORES.
- Atmega 328p y Ethernet Shield.
* Incluyo solamente una muestra del algoritmo, ya que la programación incluye unas 340 líneas de comandos:
---------------------------------------------------------------------------------------------------------------------
.........
...............................
.......
............................
- Atmega 328p y Ethernet Shield.
* Incluyo solamente una muestra del algoritmo, ya que la programación incluye unas 340 líneas de comandos:
---------------------------------------------------------------------------------------------------------------------
//PROYECTO DE
DOMÓTICA. PROGRAMACIÓN ATMEGA 328P. FRANCISCO JAVIER GUIJARRO CONESA.
#include <SPI.h>
#include <Ethernet.h>
// Libreria para Sensores DHT
#include "DHT.h"
//#define DHTPIN 2 // Pin del Arduino al cual esta conectado el pin 2 del sensor
#define DHTPIN A1 // Pin del Arduino al cual esta conectado el pin 2 del sensor
// Descomentar segun el tipo de sensor DHT usado
#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT22 // DHT 22 (AM2302)
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
// Inicializa el sensor DHTxx
DHT dht(DHTPIN, DHTTYPE);
//DIMMER
int AC_LOAD = 9; // Output to Opto Triac pin
int dimming = 128; // Dimming level (0-128) 0 = ON, 128 = OFF
/////////////
// Configuracion de fotocelda
int fotocelda = 0;
int luminosidad;
int valor_luz; //Guarda el valor del mapeo. Calibración.
//Patilla para velocidad del motor de la persiana del puente en H
int PWMmotor = 3;
//Finales de carrera
int FinCarrera_Abierta = A2;// Entrada analogica para final de carrera de puerta abierta
int puerta_abierta;
int pabierta;
int FinCarrera_Cerrada = A3;// Entrada analogica para final de carrera de puerta abierta
int puerta_cerrada;
int pcerrada;
//Sensor PIR de movimiento
int sensor_pir = A4;// Entrada analogica para sensor pir de movimiento
int movimiento;
int vmovimiento;
// Configuracion Ethernet Shield
// Mac unica de cada EthernetShield
byte mac[] = { 0x90, 0xA2, 0xDA, 0x0D, 0x4E, 0xD7 };
// Direccion IP Fija en caso de que no pueda obtenerla por DHCP
IPAddress ip(192,168,2,222);
// Direccion del DSN en caso de que no pueda obtenerla por DHCP
//IPAddress myDns(172,17,17,1);
#include <SPI.h>
#include <Ethernet.h>
// Libreria para Sensores DHT
#include "DHT.h"
//#define DHTPIN 2 // Pin del Arduino al cual esta conectado el pin 2 del sensor
#define DHTPIN A1 // Pin del Arduino al cual esta conectado el pin 2 del sensor
// Descomentar segun el tipo de sensor DHT usado
#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT22 // DHT 22 (AM2302)
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
// Inicializa el sensor DHTxx
DHT dht(DHTPIN, DHTTYPE);
//DIMMER
int AC_LOAD = 9; // Output to Opto Triac pin
int dimming = 128; // Dimming level (0-128) 0 = ON, 128 = OFF
/////////////
// Configuracion de fotocelda
int fotocelda = 0;
int luminosidad;
int valor_luz; //Guarda el valor del mapeo. Calibración.
//Patilla para velocidad del motor de la persiana del puente en H
int PWMmotor = 3;
//Finales de carrera
int FinCarrera_Abierta = A2;// Entrada analogica para final de carrera de puerta abierta
int puerta_abierta;
int pabierta;
int FinCarrera_Cerrada = A3;// Entrada analogica para final de carrera de puerta abierta
int puerta_cerrada;
int pcerrada;
//Sensor PIR de movimiento
int sensor_pir = A4;// Entrada analogica para sensor pir de movimiento
int movimiento;
int vmovimiento;
// Configuracion Ethernet Shield
// Mac unica de cada EthernetShield
byte mac[] = { 0x90, 0xA2, 0xDA, 0x0D, 0x4E, 0xD7 };
// Direccion IP Fija en caso de que no pueda obtenerla por DHCP
IPAddress ip(192,168,2,222);
// Direccion del DSN en caso de que no pueda obtenerla por DHCP
//IPAddress myDns(172,17,17,1);
.........
...............................
//TEMPERATURA
if (led_1) //Si recibo la etiqueta LED1 de la pagina PHP enciendo
digitalWrite(7, HIGH);
else
digitalWrite(7, LOW);//Si no recibo la etiqueta LED1 de la pagina PHP apago
//HUMEDAD
if (led_2) //Si recibo la etiqueta LED1 de la pagina PHP enciendo
digitalWrite(4, HIGH);
else
digitalWrite(4, LOW);//Si no recibo la etiqueta LED1 de la pagina PHP apago
//LUMINOSIDAD
//if (led_3==128)
// dimming=128;
//else if (led_3==50)
// dimming=50;
if (led_1) //Si recibo la etiqueta LED1 de la pagina PHP enciendo
digitalWrite(7, HIGH);
else
digitalWrite(7, LOW);//Si no recibo la etiqueta LED1 de la pagina PHP apago
//HUMEDAD
if (led_2) //Si recibo la etiqueta LED1 de la pagina PHP enciendo
digitalWrite(4, HIGH);
else
digitalWrite(4, LOW);//Si no recibo la etiqueta LED1 de la pagina PHP apago
//LUMINOSIDAD
//if (led_3==128)
// dimming=128;
//else if (led_3==50)
// dimming=50;
.......
............................
// Se conecta al servidor en el puerto 80
(web)
if (client.connect(server, 80)) {
// Envia el dato al puerto serial
Serial.println("Iniciando conexion...");
// Envia el requerimiento via GET
client.print("GET /domotica.php?id=paco&temperatura=");
client.print(t);
client.print("&humedad=");
client.print(h);
client.print("&luminosidad=");
//client.print(luminosidad);
client.print(valor_luz);
client.print("&puertaa=");
client.print(pabierta);
client.print("&puertac=");
client.print(pcerrada);
client.print("&movimiento=");
client.print(vmovimiento);
client.println(" HTTP/1.1");
client.print("Host: ");
client.println(server);
client.println("User-Agent: Arduino-Ethernet");
client.println("Connection: close");
client.println();
// Actualiza el tiempo en milisegundos de la ultima conexion
ultimaConexion = millis();
}
}
if (client.connect(server, 80)) {
// Envia el dato al puerto serial
Serial.println("Iniciando conexion...");
// Envia el requerimiento via GET
client.print("GET /domotica.php?id=paco&temperatura=");
client.print(t);
client.print("&humedad=");
client.print(h);
client.print("&luminosidad=");
//client.print(luminosidad);
client.print(valor_luz);
client.print("&puertaa=");
client.print(pabierta);
client.print("&puertac=");
client.print(pcerrada);
client.print("&movimiento=");
client.print(vmovimiento);
client.println(" HTTP/1.1");
client.print("Host: ");
client.println(server);
client.println("User-Agent: Arduino-Ethernet");
client.println("Connection: close");
client.println();
// Actualiza el tiempo en milisegundos de la ultima conexion
ultimaConexion = millis();
}
}
-------------------------------------------------------------------------------------------------------------
8. DISEÑO WEB. CONTROL PRINCIPAL DE MANDO.
- Primer diseño prototipo para pruebas de funcionamiento-
Lenguajes de programación para el diseño y configuración de la web de control y programación de mando y eventos y creación, guardado y consulta de bases de datos:
- HTML. Lenguaje web estático del lado de cliente.
- JAVASCRIPT. Es un lenguaje de programación que se utiliza principalmente para crear páginas web dinámicas.
Una página web dinámica es aquella que incorpora efectos como texto que aparece y desaparece, animaciones, acciones que se activan al pulsar botones y ventanas con mensajes de aviso al usuario.
Técnicamente, JavaScript es un lenguaje de programación interpretado, por lo que no es necesario compilar los programas para ejecutarlos. En otras palabras, los programas escritos con JavaScript se pueden probar directamente en cualquier navegador sin necesidad de procesos intermedios.
- HOJAS DE ESTILO .CSS. Para realizar el diseño visual de la web y las tablas.
Se ocupan de los aspectos de formato de presentación de los contenidos: tipo, fuente y tamaño de letras, alineación y posicionamiento del texto, colores y fondos, etc.
- PHP. Lenguaje de programación web dinámico.
PHP es un lenguaje de programación de uso general de código del lado del servidor originalmente diseñado para el desarrollo web de contenido dinámico.
- AJAX. Usado para mostrar en tiempo real los valores recogidos por los sensores en la web, sin necesidad de refresco de la web.
AJAX, acrónimo de Asynchronous JavaScript And XML (JavaScript asíncrono y XML), es una técnica de desarrollo web para crear aplicaciones interactivas o RIA (Rich Internet Applications). Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano. De esta forma es posible realizar cambios sobre las páginas sin necesidad de recargarlas, mejorando la interactividad, velocidad y usabilidad en las aplicaciones.
- MySQL. Bases de datos. Recoge y guarda todos los eventos y valores recogidos por los actuadores y sensores, almacenándolos para su posterior consulta.
Lenguajes de programación para el diseño y configuración de la web de control y programación de mando y eventos y creación, guardado y consulta de bases de datos:
- HTML. Lenguaje web estático del lado de cliente.
- JAVASCRIPT. Es un lenguaje de programación que se utiliza principalmente para crear páginas web dinámicas.
Una página web dinámica es aquella que incorpora efectos como texto que aparece y desaparece, animaciones, acciones que se activan al pulsar botones y ventanas con mensajes de aviso al usuario.
Técnicamente, JavaScript es un lenguaje de programación interpretado, por lo que no es necesario compilar los programas para ejecutarlos. En otras palabras, los programas escritos con JavaScript se pueden probar directamente en cualquier navegador sin necesidad de procesos intermedios.
- HOJAS DE ESTILO .CSS. Para realizar el diseño visual de la web y las tablas.
Se ocupan de los aspectos de formato de presentación de los contenidos: tipo, fuente y tamaño de letras, alineación y posicionamiento del texto, colores y fondos, etc.
- PHP. Lenguaje de programación web dinámico.
PHP es un lenguaje de programación de uso general de código del lado del servidor originalmente diseñado para el desarrollo web de contenido dinámico.
- AJAX. Usado para mostrar en tiempo real los valores recogidos por los sensores en la web, sin necesidad de refresco de la web.
AJAX, acrónimo de Asynchronous JavaScript And XML (JavaScript asíncrono y XML), es una técnica de desarrollo web para crear aplicaciones interactivas o RIA (Rich Internet Applications). Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano. De esta forma es posible realizar cambios sobre las páginas sin necesidad de recargarlas, mejorando la interactividad, velocidad y usabilidad en las aplicaciones.
- MySQL. Bases de datos. Recoge y guarda todos los eventos y valores recogidos por los actuadores y sensores, almacenándolos para su posterior consulta.
-------------------------------------------------------------------------------------------------------------
9. GRÁFICA QUE RECOGE LOS VALORES DE LOS SENSORES DE UNA BASE DE DATOS
- Librería utilizada: JpGrahp.
- Enlace de la librería: http://jpgraph.net/
- Enlace de la librería: http://jpgraph.net/
- Gráfica que recoge los valores guardados en la base de datos MySQL-
-------------------------------------------------------------------------------------------------------------
10. DIAGRAMA DE ESTADO DEL PROYECTO.
- Muestra el conjunto de estados por los cuales pasa un objeto durante su vida en una aplicación, junto con los cambios que permiten pasar de un estado a otro.
- Recoge el estado de los sensores y actuadores.
- Identifica un periodo de tiempo del objeto (no instantáneo) en el cual el objeto esta esperando alguna operación, tiene cierto estado característico o puede recibir cierto tipo de estímulos.
-------------------------------------------------------------------------------------------------------------
11. VIDEO DE DEMOSTRACIÓN DEL PROYECTO FINALIZADO
Enlace al video en Youtube:
-------------------------------------------------------------------------------------------------------------
10. DIAGRAMA DE ESTADO DEL PROYECTO.
- Muestra el conjunto de estados por los cuales pasa un objeto durante su vida en una aplicación, junto con los cambios que permiten pasar de un estado a otro.
- Recoge el estado de los sensores y actuadores.
- Identifica un periodo de tiempo del objeto (no instantáneo) en el cual el objeto esta esperando alguna operación, tiene cierto estado característico o puede recibir cierto tipo de estímulos.
-------------------------------------------------------------------------------------------------------------
11. VIDEO DE DEMOSTRACIÓN DEL PROYECTO FINALIZADO
Enlace al video en Youtube:
-------------------------------------------------------------------------------------------------------------










































No hay comentarios:
Publicar un comentario